jquery如何实现点击隐藏元素
更新:2023-06-26 07:58:01
人气:237
来源:互联网转载
A+
今天小编给大家分享一下jquery如何实现点击隐藏元素的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
实现步骤:1、利用click()函数给按钮元素绑定点击事件,并设置事件处理函数,语法“$("button").click(function() {//点击事件发生后,执行的代码});”;2、在事件处理函数中,使用hide()函数隐藏指定元素即可,语法“$(selector).hide(speed,callback)”。
在jquery中,可以利用click()和hide()方法来实现点击隐藏元素。
实现步骤:
步骤1:利用click()函数给按钮元素绑定点击事件,并设置事件处理函数
在事件处理函数中,写入的代码就是点击后实现的效果代码
步骤2:在事件处理函数中,使用hide()函数隐藏指定元素
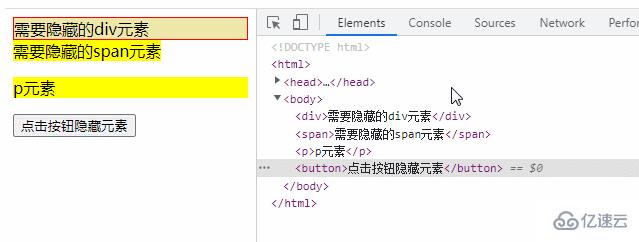
示例代码:

说明:
click()方法用于绑定点击事件,设置事件处理函数
当单击元素时,发生 click 事件。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
语法:
hide()方法用于隐藏指定元素
语法
| 参数 | 描述 |
|---|---|
| speed | 可选。规定隐藏效果的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callbac | 可选。hide() 方法执行完之后,要执行的函数。 |
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
提示:如需显示隐藏的元素,请查看 show() 方法。
推荐的文章
PHP经验分享
- ● PHP批量对TCP服务端指定多个IP非阻塞检查在线状态
- ● python实现TCP服务端持续接收关机、重启指令并输出结果【系列三】
- ● PHP给TCP服务端发送指令【系列二】
- ● PHP判断TCP服务端是否在线【系列一】
- ● PHP判断远程文件是否存在
- ● LINUX下用PHP获取CPU型号、内存占用、硬盘占用等信息代码
- ● PHP代码用UDP方式远程唤醒电脑让计算机开机
- ● apache下php生成验证码图片不能显示
- ● PHP使用AES加密解密示例(无偏移)
- ● Pluginmysql_native_passwordreported:''mysql_native_password'isdeprecate问题








